How Many Ministry Logos Should Your Church Have?
It’s unbelievable how quickly churches fragment their message. It’s easy for staff and volunteers the create stuff that feels good to them but is either completely unnecessary (at best) or clutters communication (at worst). Every day in America some new church ministry or program is creating some new, cute little visual to stuff into an already overpacked worship bulletin.
So the question we address today is “How many ministry logos should your church really have?” Here are the seven guidelines I use.
#1 Don’t create a sub-ministry logo until you have a vision-based brand for the entire church.
This guideline goes back to our branded house strategy. A church is a very finite, limited group of people. The most important idea at anytime for attenders of the church is the ONE singular reason for the church’s existence. What is the story? What is the big idea? What is the mission of the church that we want to keep before everybody all of the time? This should not only be clear, but clearly represented visually through the church’s primary logo and brand attributes. One of my most popular posts will provide more info and illustration: Top Ten Church Logos for Telling Story Through Design
If your church creates a sub-ministry logo without the “house” logo in place, it’s like sizing your curtains before the house’s blueprint is determined. We don’t know the size of the windows yet! It just doesn’t make sense. You can’t even make a lucky guess. Don’t distract yourself from the prior work to be done. Don’t waste your resources.
Could the sub-ministry logo feel urgent and exciting to the leader of the ministry? Of course! And is it possible that the leader of the ministry could care less about the overall church logo. Of course! (And that’s the problem.) Unintentionally you would be reinforcing what we call a “lower room” identity—a program-based connection—rather than a vision-based, “upper room” identity.
In the end, church leadership must decide whether or not they will connect their people to the biggest idea and deepest calling of the church.
#2 Don’t create a sub-ministry logo until you have clear visual representation of your strategy. The strategy icon will “transcend” the use of program-based logos.
The idea here is to lead with a compelling picture of how your church accomplishes its mission before you lead with program-based logos. Why? Because in the the end, programs don’t attract people; people attract people. To make the assimilation process in your church simple, easy and obvious, you have to clear the clutter and communicate strategically. Fire a rifle shot, not a shotgun blast. Here is an example from Faithbridge UMC in Houston, TX. The three main things you do at Faithbridge are: 1) attend worship, 2) participate in a grow group, and 3) engage a serve team. This is centered around a bridging lifestyle— being a bridge of faith to people everyday.
#3 The two most important logos after the church’s primary logo are children’s ministry and student ministry. These logos are most important for three reasons: 1) Birth through 12th grade ministries directly affects 25-45% of the church population. 2) Parents are quickly evaluating the safety and quality of offerings to children, and 3) These ministries create an additional way-finding experience, even for guests.
#4 Don’t create sub-ministry or program-based logos with complete disregard to the church’s overall brand and logo. Unfortunately, this rule is violated all of the time. The church overflows with random, disconnected creativity. A passionate leader creates new visual tools without realizing the disconnect. It’s like every room in a house has a distinct interior decorator who could care less about what the other rooms in the house look like. Therefore people never experience the family dynamic of unified vision, but rather, a bunch of folks doing separate things under one roof. I will admit, that this principle speaks to a nuance that even most church communicators have not been trained to understand.
What’s the solution? In a nutshell every sub-ministry “look and feel” should have a “design rational” that connects it to the “house brand.”
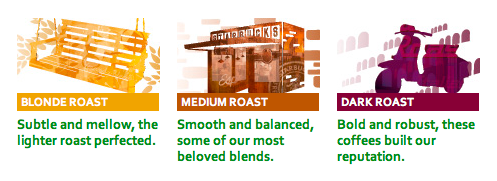
To educate yourself on this design competency, observe the sub-branded products in stores like Starbucks or the Apple Store. Designers take great effort to bring fresh initiatives or products with a design that still “fits” artistically under the overall brand. For example, look at the distinct-but-connected design of the different roasts from the Starbucks website. Note how these images related to one another and the Starbucks master brand. (Don’t forget to study this dynamic in retail and online environments every day— free education for church communicators.)
Now let’s show an example of principle #3 and #4 for a church. When Sugar Creek Baptist Church asked us to design their brand, we also designed a children’s ministry and student ministry logo. In this case the design rational for the sub ministries was based on the logo font itself (Univers Ultra Condensed) The ministries added their own creativity. The children’s ministry added a softer secondary color palette and the beach ball element. The student ministry added a simple, and but unexpected typeface for the unique name “LYF.” The strategy icon image is also shown. Note how the colors for the student ministry are from the same color palette as the strategy icon.
#5 A guideline for adding a creatively distinct sub-ministry logo after children and student ministries, is one new logo for every thousand people in worship attendance. So a church of 400 in worship should not create additional sub-ministry logos than children and students. A church of 2,000 in attendance could have two additional sub-ministry logos. For example they could have the base three (church logo, children’s logo, and student’s logo) and a logo for life groups (first additional) and a logo for mission ministry (second additional).
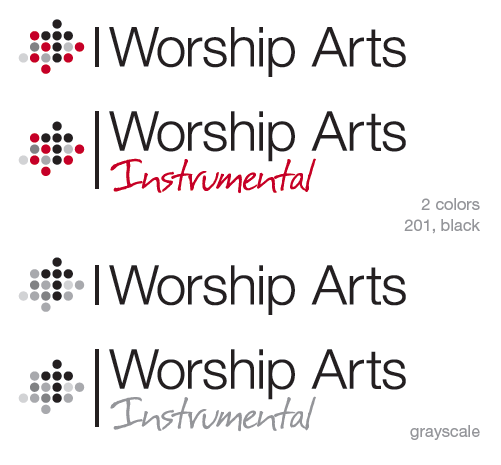
#6 Ministries that will inevitably want a logo too early in the development of the church’s growth should use simple and similar font-based solutions based on the church’s brand. This practice requires a design-based font selection. For example with the MET Church, all adult ministries were given two fonts from which to build a type-face solution identity— see the Worship Arts ministry below. This enables a broader selection of ministries to be communicated without clutter, distraction and disconnection.
#7 One seasonal campaign-based logo is acceptable at any time in addition to the guidelines above, based on the church’s vision proper (seasonal goal or milestone). A campaign is another great opportunity to sub-brand. Again, the key is to “think outside the box, inside the brand.” That is, do fresh things, but keep them connected and related in a meaningful way to the overall brand. Also, keep it limited to one highly visible initiative at a time.
Below you will see the creative design of the “Big Give” campaign at the MET. Here we used a dramatic contrast of color while keeping it in the same strong, masculine color palette (blue rather than red and black) to carry the playful name of the campaign. The consistency came in using a huge dot to define the look, zooming in on the basic design element of a circle. The combination is creatively unique but totally consistent at the same time— and that’s what a sub-brand is all about.
On a side note, I am proud of the Auxano Design team who are true thought-leaders in helping churches navigate communications with unprecedented clarity and excellent. Without them it would be impossible to show you these examples.

Tags: Brand, Brand Guidelines, Will Mancini, ministry logos